深入理解React数据仓库的最佳实践
在当今技术发展的浪潮中,React 已经成为构建现代 Web 应用的核心框架之一。伴随其普及,如何有效管理和维护庞大的数据变得尤为重要。React 的设计哲学倡导组件化和声明式编程,但在应对复杂应用和数据流时,数据管理与存储却成为了开发者面临的一大挑战。本文将深入探讨如何在 React 应用中实现高效、灵活的数据仓库管理,探讨最佳实践,以及如何利用一些先进的工具和产品,如 DataFocus,帮助开发者高效实现企业级数据管理需求。

React 数据管理的痛点与挑战
React 在前端开发中提供了灵活的组件化结构,这使得开发者能够以声明式的方式管理 UI,但随之而来的是数据流的复杂性。传统的应用中,数据管理通常涉及到多层的数据传递和处理,尤其是在状态管理和数据请求过程中,开发者经常会遇到以下问题:
- 状态管理的复杂性:随着应用规模的扩大,单一的状态管理库(如 Redux)会面临大量的业务逻辑和数据层的堆积,导致代码冗长且难以维护。
- 数据同步问题:React 本身并不提供内置的解决方案来同步复杂的数据流动。开发者需要手动管理数据的流向,特别是在与后台 API 的交互中,数据的一致性与时效性成为了难题。
- 难以处理数据依赖:在多种异步请求同时进行时,如何确保请求的顺序和依赖关系得到有效管理,以及如何保持数据的可追溯性,往往让开发者困惑不已。
针对这些痛点,React 的数据仓库不仅需要实现数据的存储和管理,还需要支持灵活的数据流动和业务逻辑分离,从而减少冗余代码,提高应用性能和可维护性。
深入理解 React 数据仓库的最佳实践
1. 组件与数据管理的解耦
在大型应用中,组件之间的数据传递可能变得非常复杂,尤其是当多个组件依赖于相同的数据时,如何高效地管理这些数据是实现解耦的关键。最常见的做法是使用 全局状态管理库,如 Redux、MobX 或者 React Context 来集中管理应用的状态。通过这种方式,我们可以避免重复的 props 传递,让数据在应用中的流动更加清晰与可控。
随着应用的规模变大,数据仓库不仅仅是存储数据,它还应负责数据的访问、更新和同步。一个好的数据仓库应该支持以下几项功能:
- 数据集中管理:所有应用的状态和数据应集中管理,避免不必要的数据重复存储和更新。
- 数据缓存与优化:通过缓存机制,可以大大减少不必要的重新渲染和 API 请求,提高应用性能。
- 异步数据处理:通过中间件或者专门的数据处理层来管理异步请求,确保数据的顺序性和依赖性。
2. 灵活的数据接入与处理
React 应用通常需要从各种数据源中获取数据。这些数据源可能包括 RESTful API、GraphQL 服务或者本地存储。为了更好地管理数据的接入与处理,开发者应该使用 高效的数据访问模式。一种常见的做法是通过 数据适配器 层来封装不同的数据源,确保各个组件能够以一致的方式获取和处理数据。

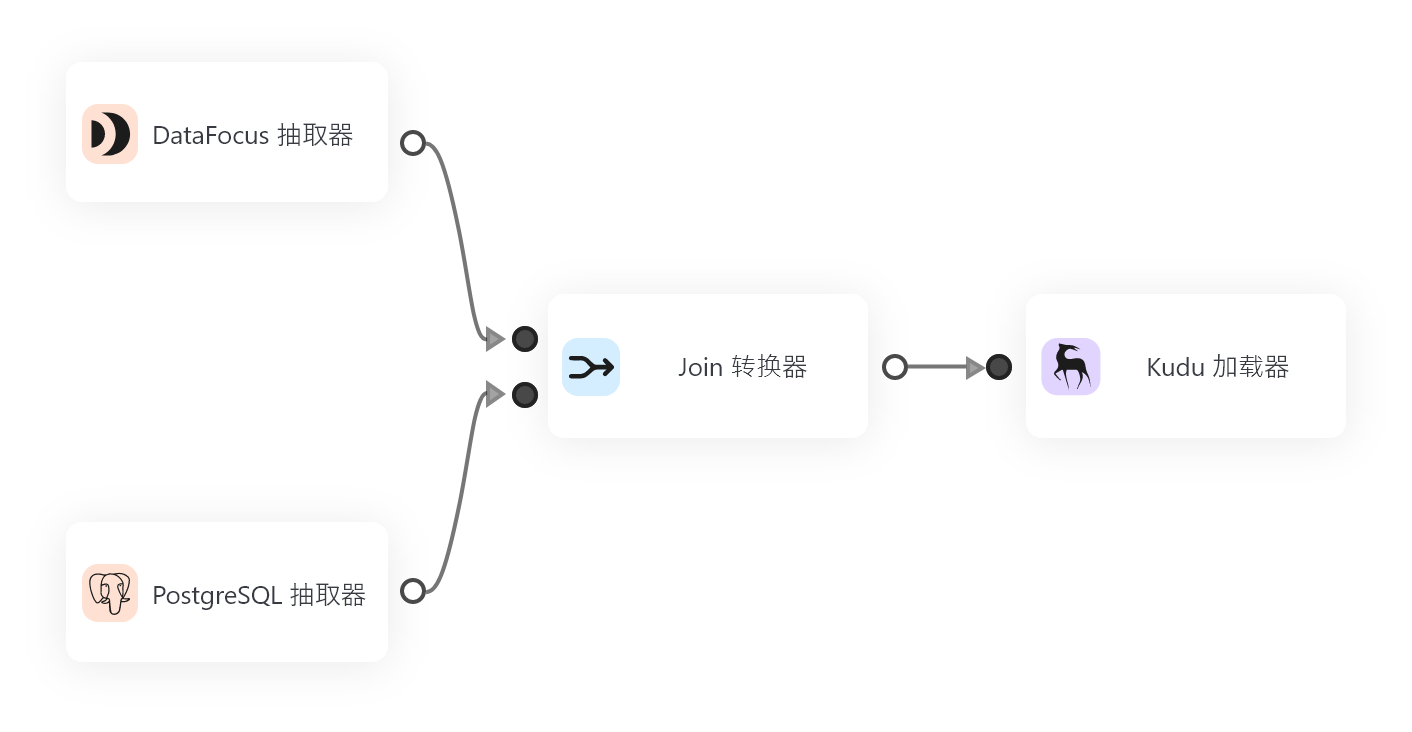
在这一过程中,借助于现代的数据仓库产品,如 DataFocus,可以大大简化数据管理的流程。DataFocus 支持对接各型主流数据库,具有强大的数据接入能力,能够帮助开发者快速将不同的数据源整合进一个统一的数据架构中。无论是 SQL 数据库还是 NoSQL 数据库,DataFocus 都能提供稳定、高效的数据接入与中间表处理,确保数据在 React 应用中的流动更加流畅。
3. 数据血缘管理与可追溯性
在构建复杂的 React 应用时,数据的血缘关系变得尤为重要。数据血缘管理不仅可以帮助开发者追踪数据的流向和变化,还能在数据错误发生时,快速定位问题的根源。React 应用中的数据源通常会存在多次的数据转换与传递,如何确保数据的一致性与完整性成为了项目稳定性的关键。
DataFocus 提供了强大的数据血缘管理功能,能够帮助企业在数据仓库中清晰地标识每一条数据的来源和去向。这一功能特别适合大中型企业在构建数据底座时,确保数据流转的透明性与可追溯性。通过数据血缘管理,开发者可以轻松定位到影响数据正确性的潜在问题,确保 React 应用中的每一条数据都是准确无误的。

4. 元数据管理与数据资产的维护
在 React 应用中,数据不仅仅是存储在状态管理中,它往往还包含了更多的元数据,比如数据的创建时间、更新时间、数据类型以及数据所属的业务模块等。良好的 元数据管理 能够帮助开发者更好地理解数据的结构与用途,提升整个系统的可维护性。
DataFocus 的元数据管理功能,可以帮助开发者有效地对数据进行分类和标注,确保所有数据都能够得到清晰的描述和管理。这对于那些需要频繁更新与维护的数据架构来说,尤其重要。
5. API 管理与接口集成
数据仓库不仅要管理数据,还要确保数据的来源和接口的管理。React 应用中,数据的获取往往通过 API 接口来实现,如何管理这些 API 并确保数据的准确获取是一个不可忽视的问题。通过 API 管理,开发者能够更加高效地维护接口文档,确保接口的一致性与稳定性。
DataFocus 提供了强大的 API 管理功能,能够帮助开发者规范化 API 接口,并实时监控接口的健康状况。对于数据源和 API 的集成,DataFocus 提供了简洁的配置方式,使得不同的数据源能够无缝对接。

结语
React 应用中的数据仓库不仅仅是一个状态管理工具,更是一个全方位的数据管理平台。通过采用现代的数据管理最佳实践,我们可以有效地应对复杂的数据流动和异步请求,提升应用的性能与可维护性。而 DataFocus 等先进的产品提供了全链路的数据管理功能,从数据接入到数据血缘管理,再到 API 管理,为开发者提供了强大的支持,使得数据管理更加轻松、高效。在 React 应用的构建过程中,开发者应注重数据仓库的架构设计,从而确保应用的稳定性和可扩展性,助力企业实现更好的数据管理和业务价值。