React数据仓库:让数据管理更简单
在现代企业的数据驱动决策中,数据的有效管理与分析扮演着至关重要的角色。无论是运营数据、客户数据,还是市场数据,企业如何高效、稳定地管理和利用这些数据,直接影响到决策效率与业务发展速度。随着React在前端开发中的广泛应用,结合高效的后台数据仓库解决方案成为企业发展的关键。本文将深入探讨React数据仓库的概念及其应用,如何通过现代化的技术架构简化数据管理流程,并提升企业的数据操作效率。

什么是React数据仓库?
简单来说,数据仓库是一个集中的数据存储系统,它将来自多个不同来源的数据整合到一起,为数据分析和报告提供支持。而React数据仓库则是将React技术栈与数据仓库架构结合起来的一种新型解决方案,旨在帮助开发者在使用React框架时,能够更加便捷地管理和调度数据资源。通过合理的数据仓库设计,开发者可以快速获取所需的数据,并确保数据的准确性和一致性,从而提升应用程序的性能和用户体验。
数据仓库的重要性与挑战
随着数据量的急剧增长,企业面临着越来越复杂的数据管理问题。如何高效存储、快速查询、实时分析数据,已经成为了许多公司亟待解决的难题。传统的关系型数据库虽然在一些场景下仍然可用,但其性能瓶颈在大数据时代愈发凸显。在这种背景下,数据仓库成为了企业解决这些问题的重要工具,它不仅提供了高效的数据存储与查询能力,还支持大规模的数据处理、数据清洗和数据分析。
尽管数据仓库能够解决许多数据管理上的问题,它的建设与维护依然是一项复杂的任务。企业需要处理多个数据源的对接、保证数据一致性和可靠性、管理数据的生命周期等等。特别是当数据来源复杂、量级庞大时,数据仓库的管理难度将成倍增加。

React与数据仓库的结合
React是当前最流行的前端开发框架之一,它通过虚拟DOM和组件化的思想,极大地提高了前端开发的效率和应用性能。React的核心思想是将UI与数据进行解耦,通过状态管理(如Redux、React Context等)来处理数据的传递与更新。在这种架构下,React的组件可以灵活地与数据仓库进行对接,使得前端开发人员可以更加专注于UI和用户交互的设计,而将复杂的数据处理逻辑交给后端系统来完成。
结合React的数据仓库解决方案,能够通过集中化的管理和灵活的访问机制,大大简化数据处理的流程。React框架通过与数据仓库的结合,不仅优化了数据交互流程,还提升了前端应用的整体性能与稳定性。无论是数据的查询、更新,还是状态的同步,都能通过高效的数据仓库架构,确保数据在React应用中的流畅性与一致性。
DataFocus:为企业构建高效的数据仓库
提到数据仓库的构建与管理,许多企业面临的问题就是如何选择合适的工具来实现数据的高效流动与管理。DataFocus数仓作为一款创新的企业级数据仓库解决方案,提供了从数据接入到数据分析、从元数据管理到数据资产管理的全链路功能,帮助企业实现高效、灵活、稳定的数据管理。

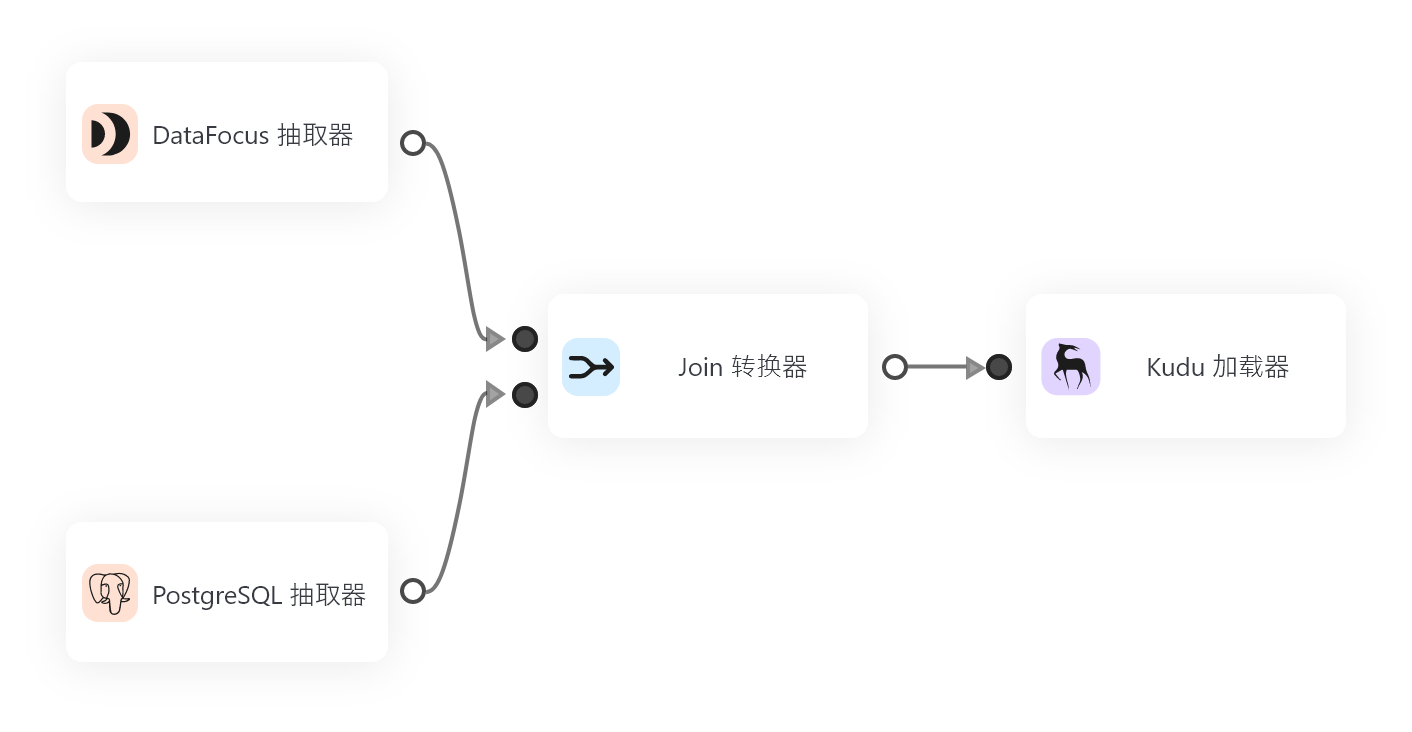
DataFocus数仓的优势在于它的开放性和兼容性,它能够对接各型主流数据库,并支持各种数据源的快速接入。无论是关系型数据库、NoSQL数据库,还是大数据平台,DataFocus都能够轻松整合,确保数据在不同系统之间的流畅传输。DataFocus还具有强大的中间表处理能力,它能够帮助企业在数据处理过程中进行灵活的转换和清洗,确保数据在入库前的质量。
DataFocus在元数据管理和数据血缘管理方面也表现突出。企业在进行大规模的数据分析时,往往面临着数据来源复杂、关系错综的难题,而DataFocus通过对数据血缘的清晰梳理,能够帮助企业快速追溯数据的流动路径,提升数据治理的效率。
现代企业如何利用React与DataFocus实现数据管理?
在现代企业的应用场景中,React和DataFocus的结合能够极大地简化数据的管理与应用。具体来说,企业可以通过以下几个方面来实现数据管理的简化和优化:
-
统一的数据接入与处理:通过DataFocus,企业可以将来自不同系统的数据集中到一个数据仓库中进行统一管理。React应用只需要通过简单的API接口与DataFocus进行对接,便可实现数据的灵活查询和展示。

-
灵活的数据同步与状态管理:React框架通过Redux等技术实现了前端状态的管理,而DataFocus则为后端提供了稳定的数据支撑。在React组件与DataFocus数仓之间,能够实现高效的数据同步和实时更新,确保前端展示的数据始终保持最新状态。
-
自动化的数据清洗与处理:DataFocus具备强大的数据清洗能力,可以在数据进入数据仓库之前进行自动化处理,确保数据质量。React应用可以直接获取到经过处理后的高质量数据,减少了前端开发人员对数据清洗的依赖。
-
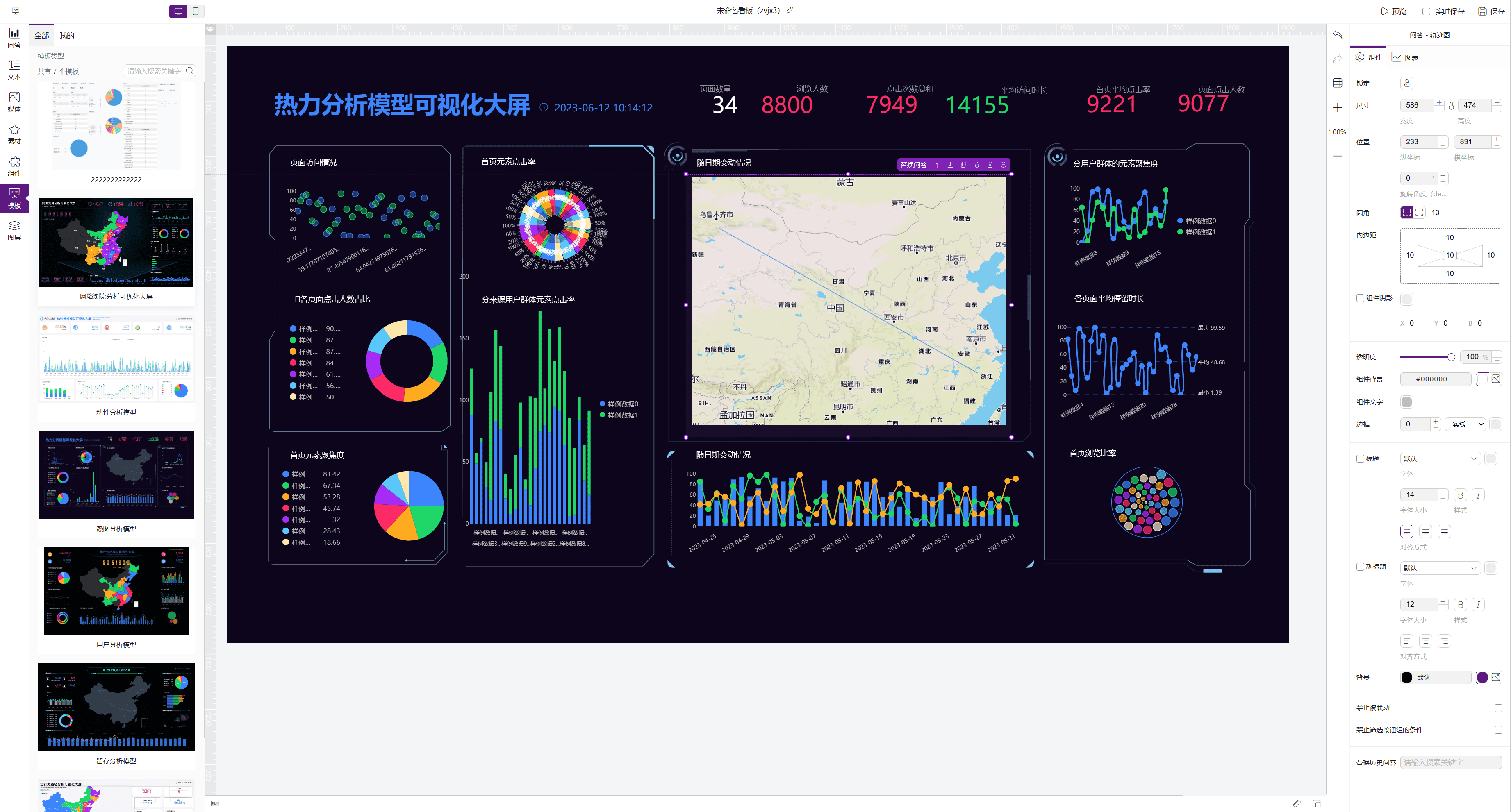
高效的数据分析与报告:DataFocus不仅支持数据存储,还提供了强大的数据分析能力,企业可以通过DataFocus生成实时的数据报告,并将其与React前端结合,实时展示关键业务指标,帮助决策者做出科学决策。

总结
数据管理从来不是一件轻松的事情,尤其是在数据量和业务复杂度不断增加的背景下。React与数据仓库的结合,提供了一种简化数据管理和操作的全新思路。在这一过程中,像DataFocus这样的高效数据仓库解决方案,能够帮助企业轻松解决数据的接入、清洗、分析等问题,为企业提供稳定的数据基础平台,助力企业实现数据驱动的业务发展。
通过合理选择合适的数据仓库架构,结合React的前端技术,企业能够在保证数据质量和安全性的提升数据使用效率,为业务决策提供实时、准确的数据支持。