不写一行代码,实现可视化大屏,肯定是要依赖工具的,又不能变魔术,对吧?本文详细描述我时如何用DataFocus产品实现可视化大屏的制作。笔者既不懂数据库SQL语言,也不会写前端JS代码,甚至连CSS都不明白,但是有DataFocus在手,这都不妨碍我开发出一款漂亮的数据可视化大屏。
第一步:去DataFocus官方网站注册下载相应的安装包。邀请码可以加客服微信索取,跟帖放邮箱,我也可以发给你。具体怎么下载安装,去他官方网站看教程吧(https://www.datafocus.ai/forums/topic/14671 ) ,这里就不细讲了。安装完成后,登陆界面是这个样子的:

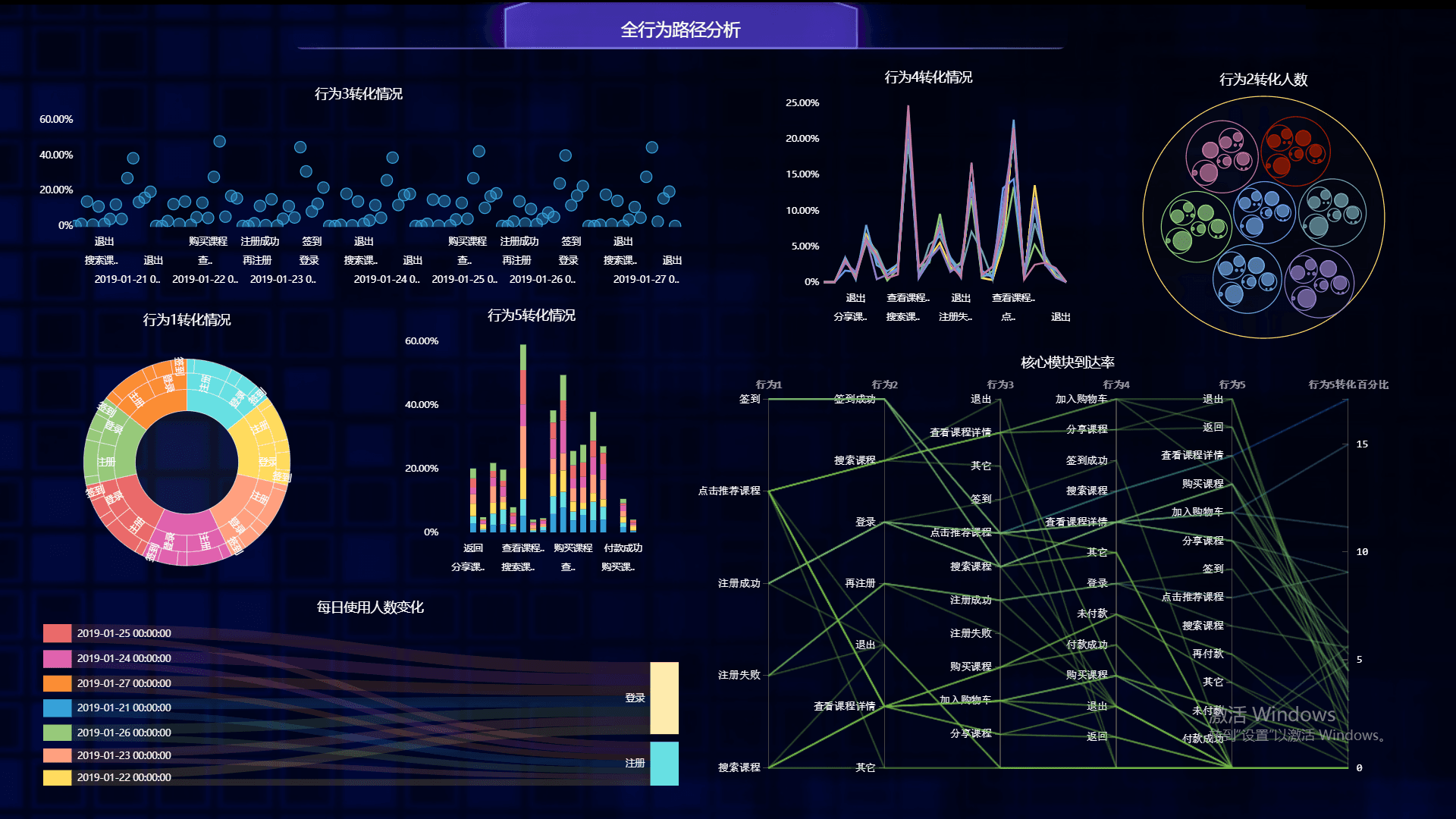
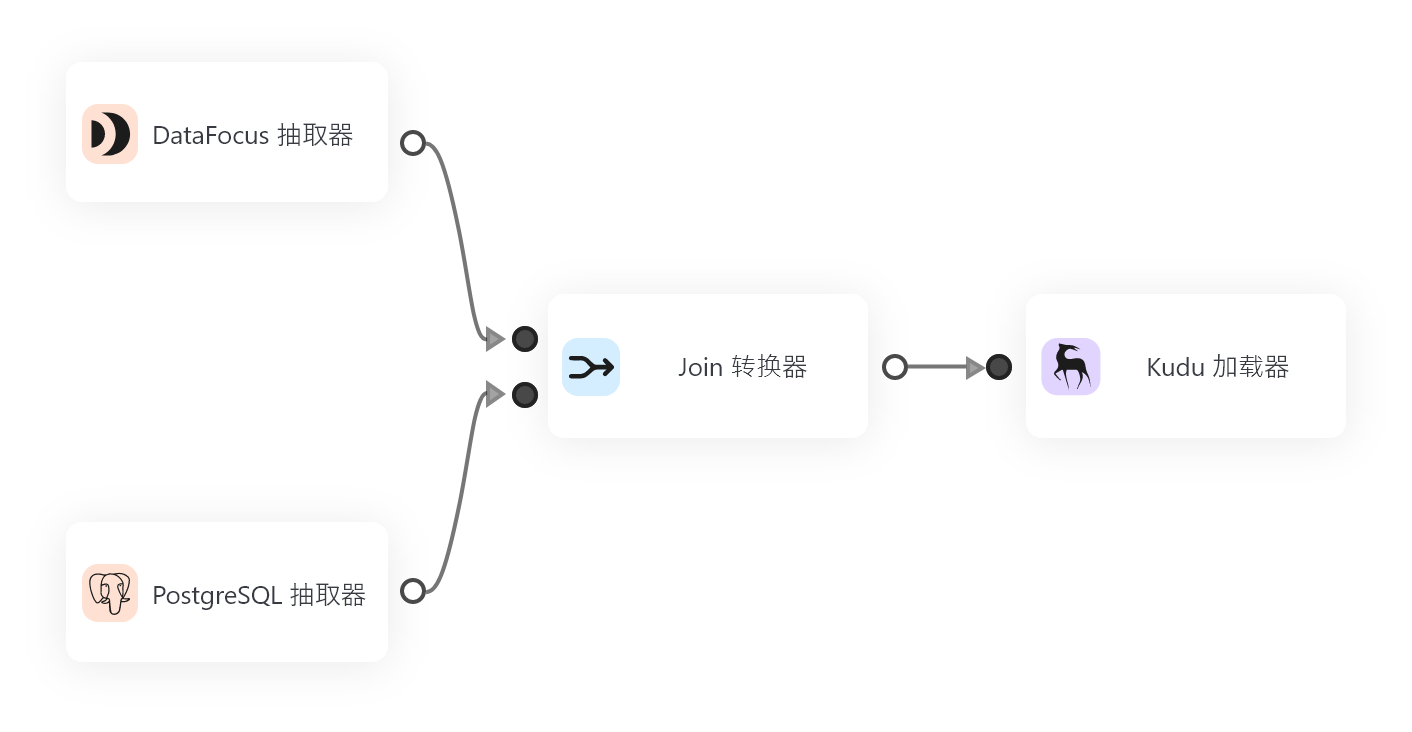
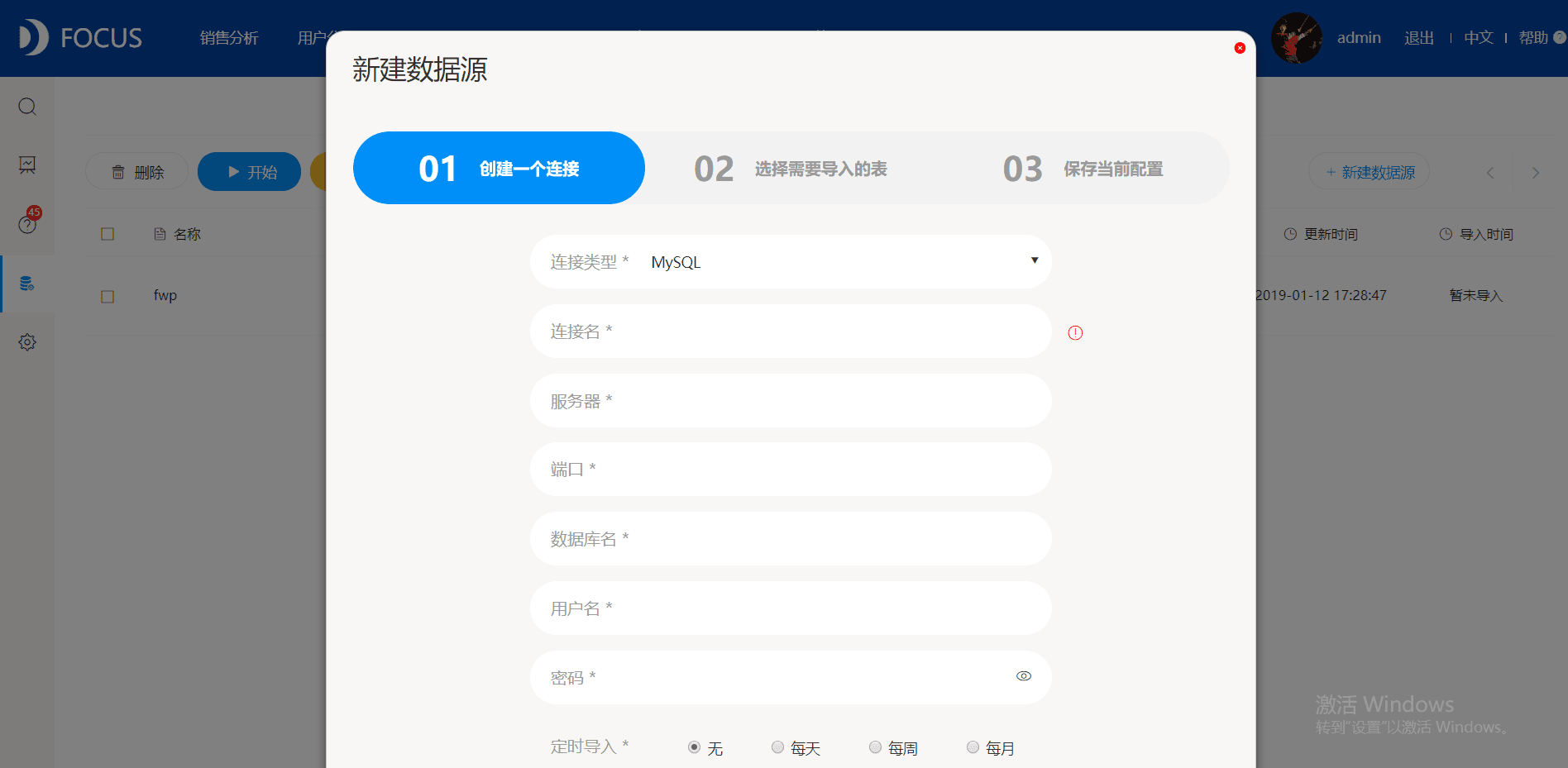
第二步:按照需求组织数据。这里我以做一个全行为路径分析的可视化大屏为例子。数据来源为销售统计表。DataFocus支持从数据库中取数据,也可以上传excel数据,也支持jason格式。从数据库中取数据有两种形式,一种是直接链接数据库,一种是定时抽取数据库(相当于是把数据抽取到DataFocus自带的数据仓库中的一种操作。)

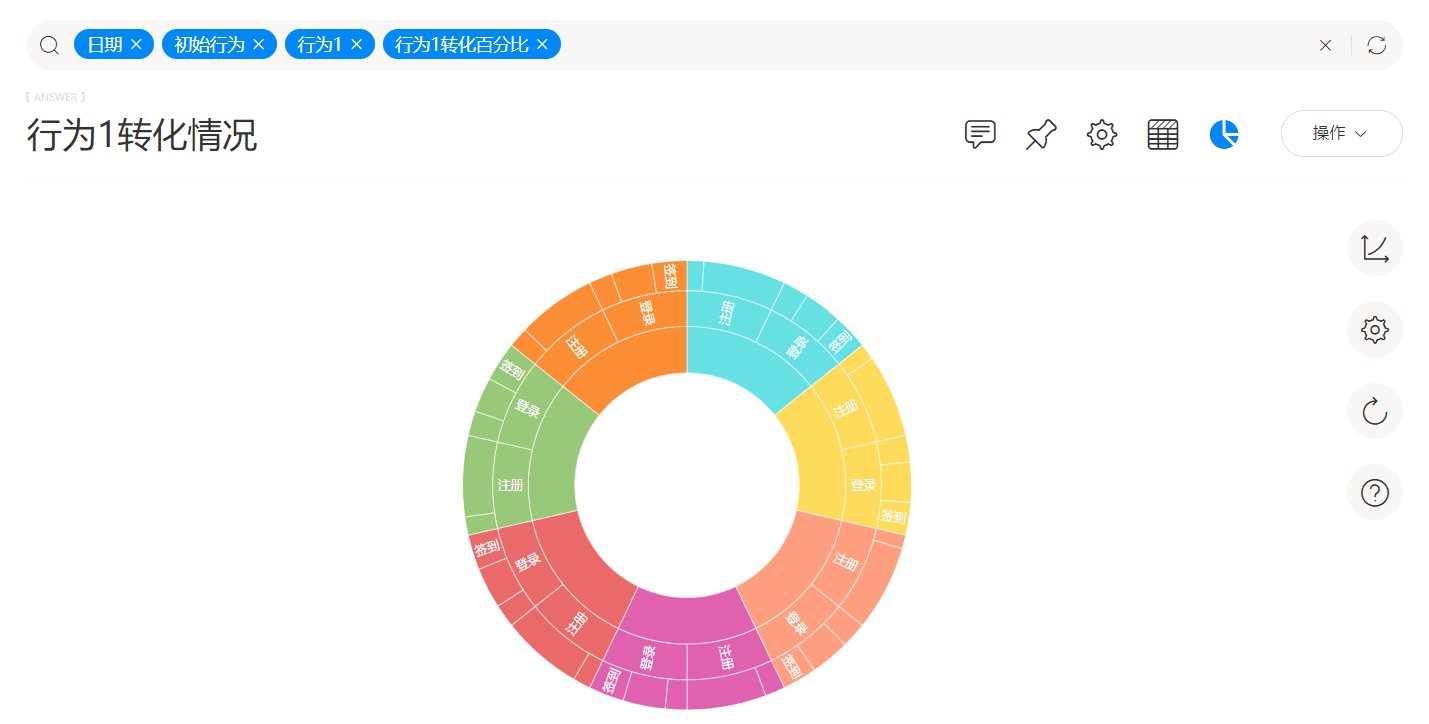
第三步: 根据清理好的数据,设计并整理好待展示的图表。DataFocus的图表开发非常简单,采用的问答搜索的方式,一个图表就是一个问题,即问即答:

第四步:规划好大屏展示布局,自主设计大屏样式。在DataFocus中新建一个数据看板,讲图表(问题)导入这个看板中,然后切换到“自由布局”模式下,进行编辑,就可以设计出好看的可视化大屏了。